Insperity Rewards Program
My Role
Customer Insights & Ideation
Together with the account manager, digital director, copywriter, developer and stakeholders, I worked to uncover customer insights and translate business concepts into features that address user behaviors and motivations.
Experience Strategy & Vision
Sharing the project vision, design principles and content strategy gains team alignment and aids the overall decision-making process. I communicated ideas by first developing an overall UX strategy from which frameworks, an information architecture (IA) and prototypes were built.
Planning & Scope Definition
With the defined UX process in place, I partnered with the account manager and manager of digital marketing to assign each task to the appropriate team member and prioritize and negotiate features for launch and beyond.
Oversight & Coordination
Throughout the process, I served as mentor to the various members of my project team (UX researcher, copywriter, prototyper, information architect, visual designer, account manager), while also collaborating with stakeholders and their account manager partners to translate business benefits into customer-centric product features.
Define, Design & Validation
In the process of designing the responsive website design solution, I oversaw the progression of the project through each stage of the design thinking process – stakeholder and users interviews, user flow, information architecture (IA), wireframes, prototypes and usability testing.
Leadership
Managing the presentation of concepts and storyboards to executives and senior stakeholders throughout the project lifecycle was part of my role as UX team lead.
The Journey
Research
I initiated the project with background research on the history of the Insperity Rewards Program, as well as detailed interviews with project stakeholders and current users. This afforded me a high-level perspective of the program‘s overall strategy, interface benefits and features, customer demographics and user behaviors.
Define
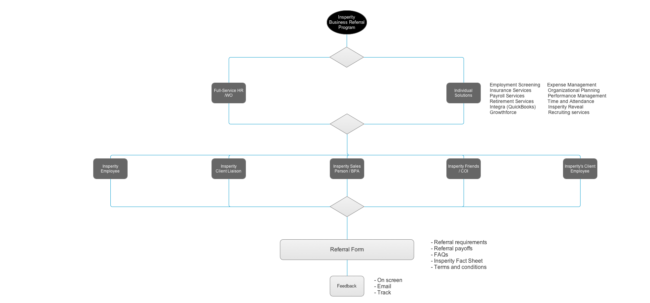
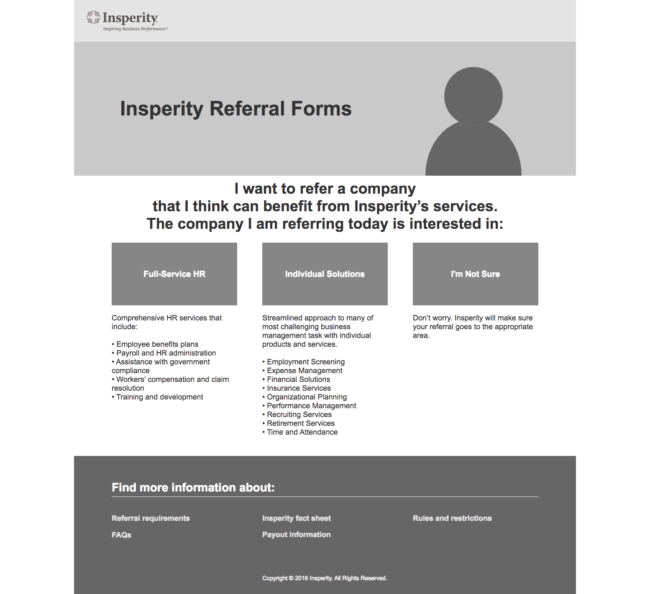
Following the conclusion of various meetings with the Insperity Rewards Program’s representatives, as well as Insperity’s service, product and sales teams, my team and I developed the information architecture (IA) and user flow for the project while using an iterative process to acquire universal validation. Each of the five key user roles were taken into consideration when defining the problem in an effort to generate a single, universally accepted solution – a single referral form merging both the Internet and Insperity intranet domain names.
The analysis of user behavior, high-level functionality and taxonomy of the website afforded us the insight to define a vision for the project. With the aid of background research, I outlined an information architecture (IA) for the interface. This is designed to organize, structure and label the content so that users can understand their surroundings and find what they’re looking for in an efficient way.
Ideate
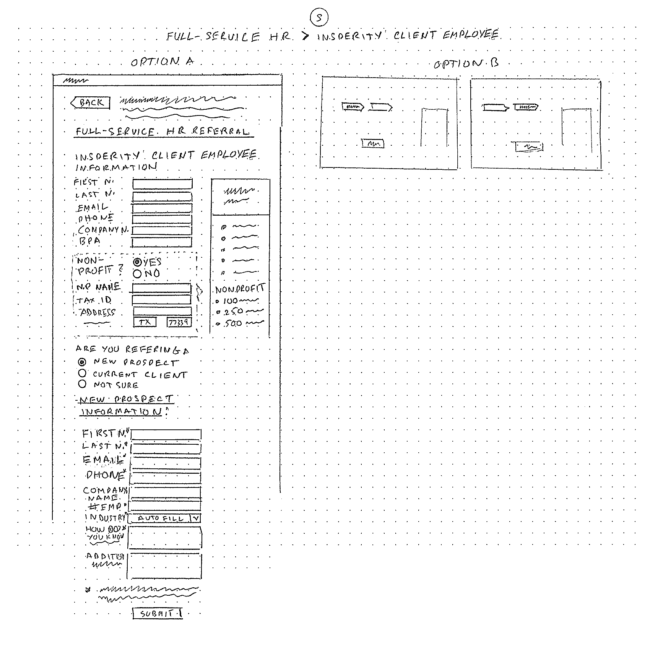
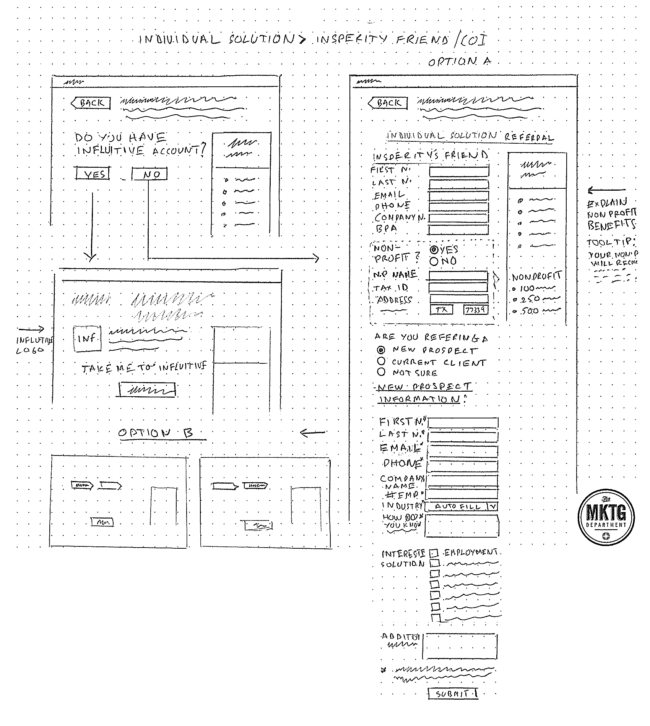
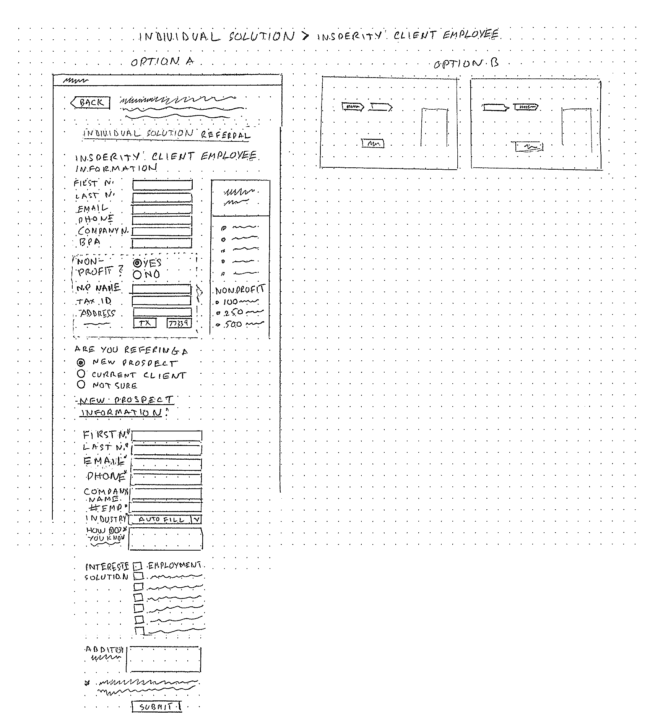
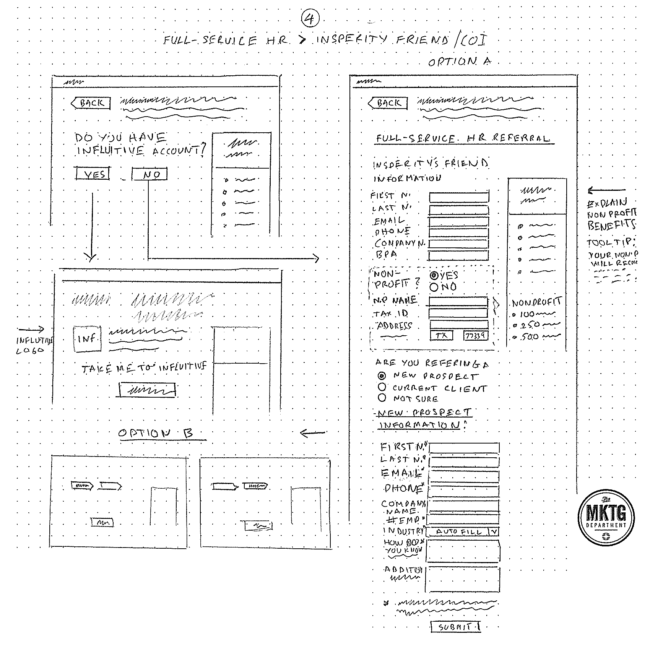
Change first sentence to: I used rough iterative concept sketches to share ideas between my team and Insperity Rewards Program stakeholders.
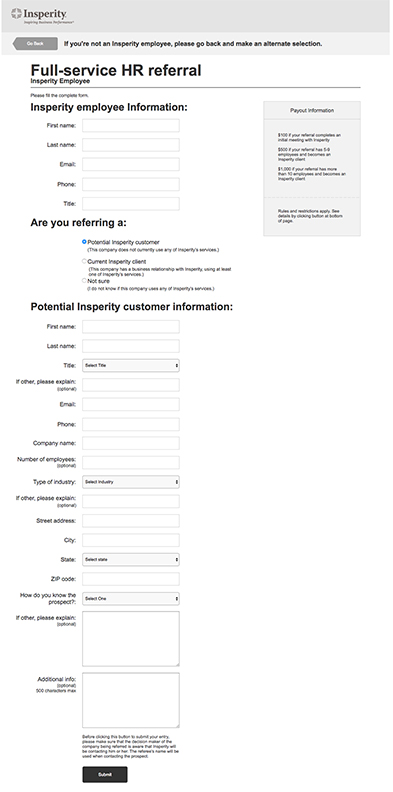
After multiple concept iterations, each of the five key user roles were again taken into consideration for the design of a question-based interface on the final merged referral form.
Solution Design
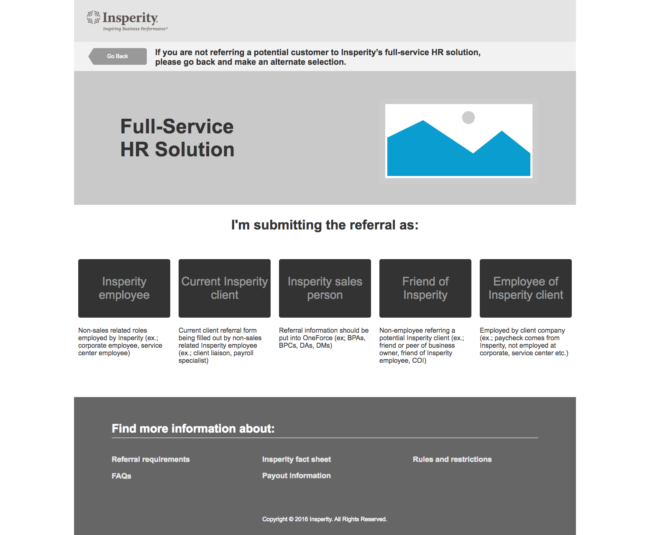
To bring raw creative concepts to life, I produced quick wireframe prototypes to showcase how content and site functionality come together in the final product.
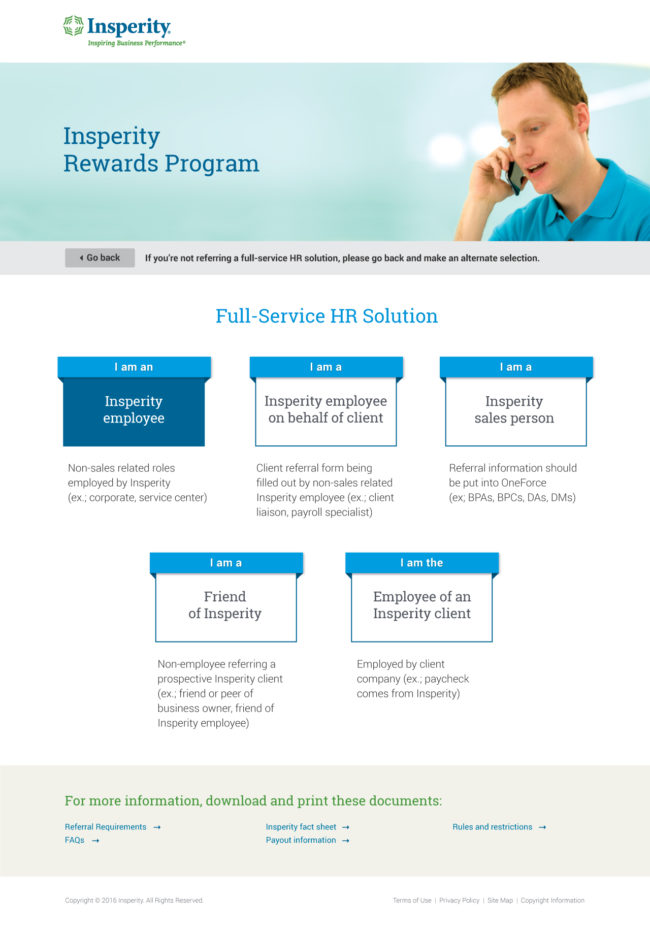
Further usability tests and results are then compiled and applied to develop a more extensive visual design mockup.
Conclusion
The full design thinking process – research, ideation, exploration, define, design, prototype and usability validation – was implemented in the execution of the Insperity Rewards Program project.
I was able to refine the deliverable to stakeholder specifications using paper and interactive prototypes to strategically progress through my three-cycle interactive approval process. After multiple iterations, I achieved effectiveness, efficiency and satisfaction on user flow interactions, intuitive UI, labels and icons of the interface – each of which was supported and validated by prior usability testing.