Roshan/Smart Telecommunications
My Role
Customer Insights & Ideation
I worked to uncover customer insights and translate business concepts into features that address user behaviors and motivations.
Experience Strategy & Vision
Sharing the project vision, design principles and content strategy gains team alignment and aids the overall decision-making process. I communicated ideas by first developing an overall UX strategy from which frameworks, an information architecture (IA) and prototypes were built.
Planning & Scope Definition
With the defined UX process in place, I partnered with the account manager to outsource the photography, design, prototype and development to appropriate vendors and prioritize and negotiate features for launch and beyond.
Oversight & Coordination
Throughout the process, I served as a mentor to various members of the vendors’ teams, including but not limited to, photographers, a prototyper, an information architect, front-end developers and account managers, while also collaborating with stakeholders and their account manager partners to translate business benefits into customer-centric product features.
Define, Design & Validation
In the process of designing the responsive website design solution, I oversaw the progression of the project through each stage of the design thinking process – persona development, user journeys, scenarios, wireframes, prototypes and usability testing.
Leadership
Managing the presentation of concepts and storyboards for executives, senior stakeholders and vendors throughout the project lifecycle was part of my role as UX lead.
The Journey
Research
I performed independent background research on the telecommunications industry, as well as detailed interviews with project stakeholders, to gain a high-level perspective of Smart’s business from every angle (including, but not limited to, its strategy, competitors, and customer demographics and behaviors).
Define
Following the conclusion of various meetings with Smart’s stakeholders and marketing representatives, we created primary and secondary personas while using an iterative process to acquire universal design validation. Each persona represented a significant portion of Smart’s audience, enabling my team to narrow our focus on the company’s target customers.
I laid out the user’s journey next. Based on the developed target personas, I brainstormed potential user scenarios to effectively demonstrate the way customers either currently do or possibly could interact with Smart’s online interface. The analysis of user behavior, high-level functionality and taxonomy of the website afforded us the insight to define a vision for the project.
Ideate
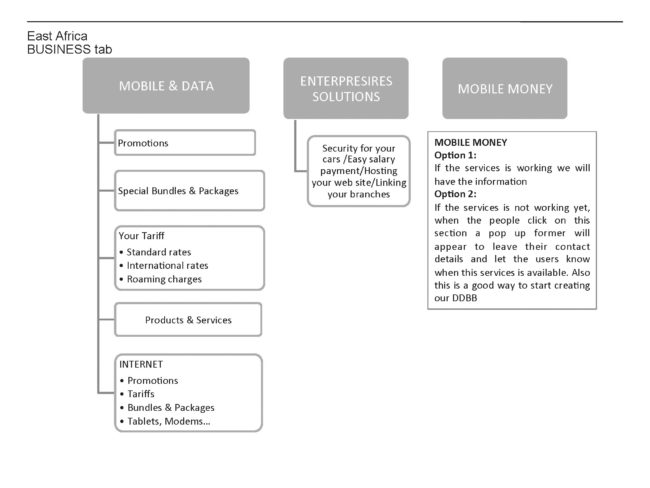
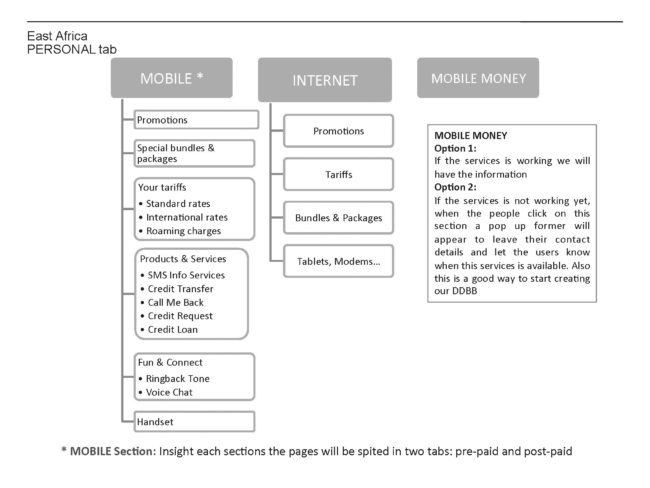
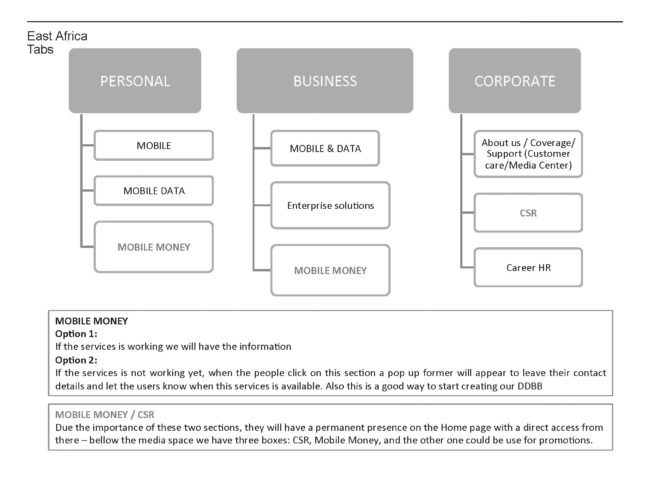
With background research and a vision in mind, I directed the development of an information architecture (IA) for the interface. This was designed to organize, structure and label the content so that users can understand their surroundings and find what they’re looking for in an efficient way. I used rough iterative concept sketches to share ideas with Smart’s stakeholders.
Solution Design
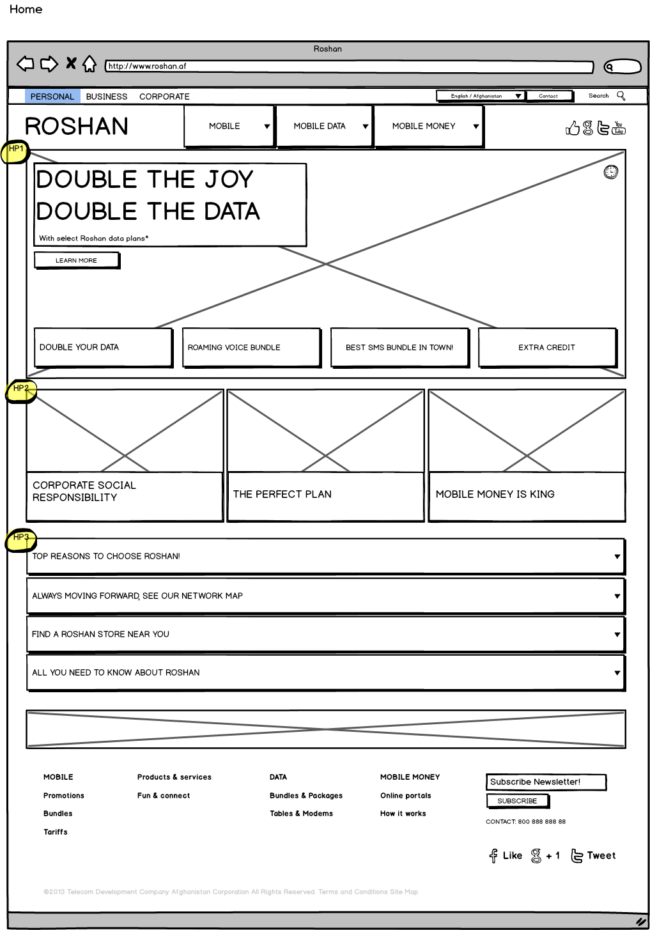
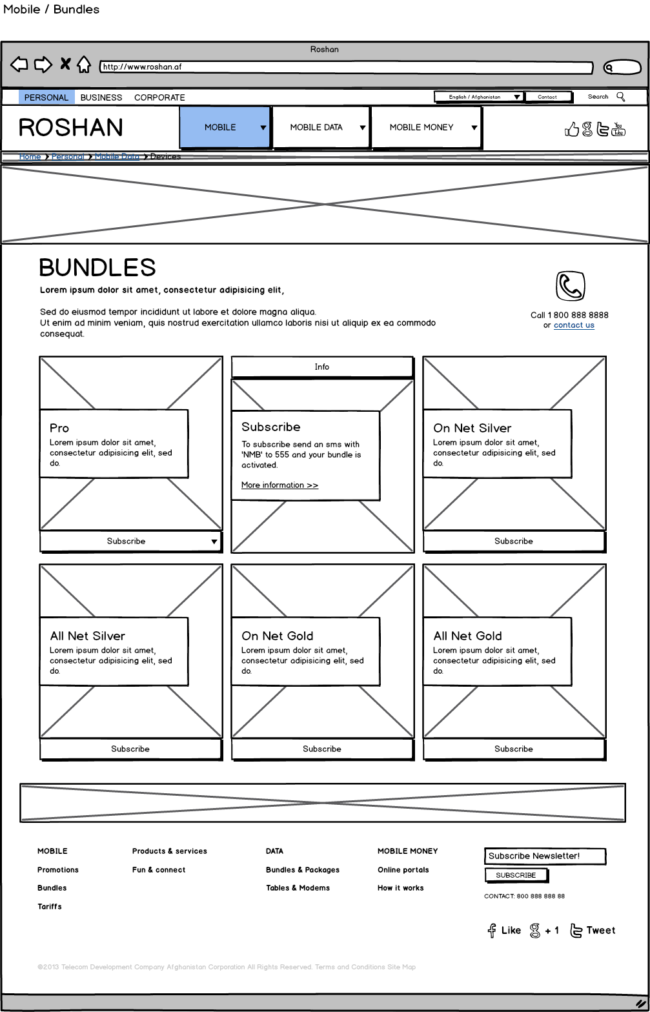
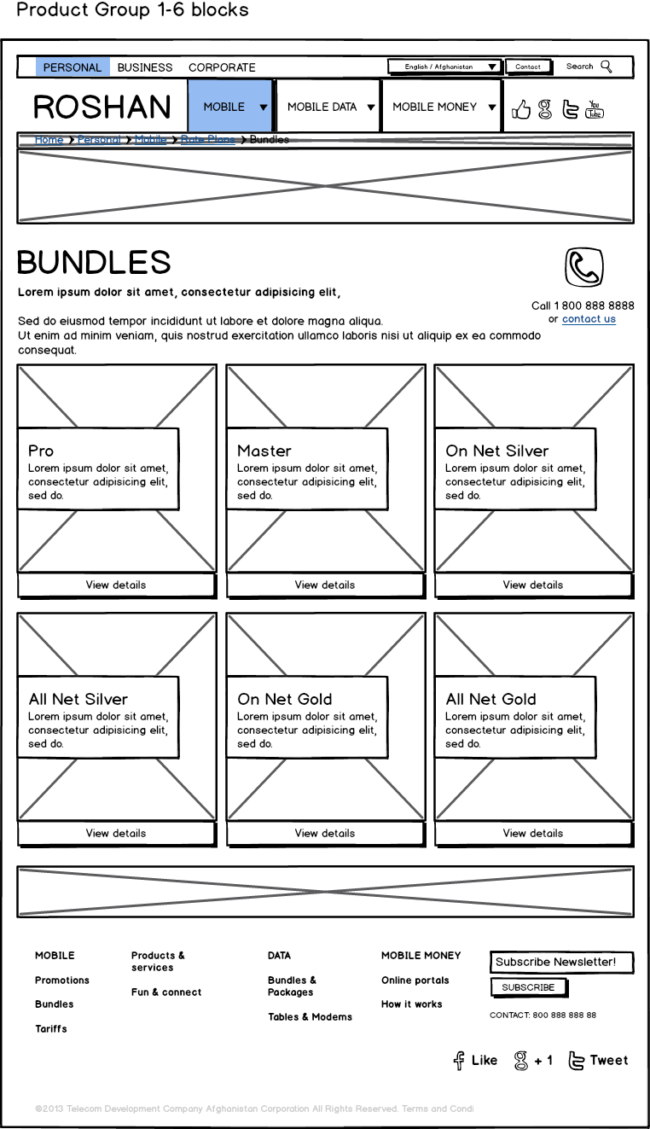
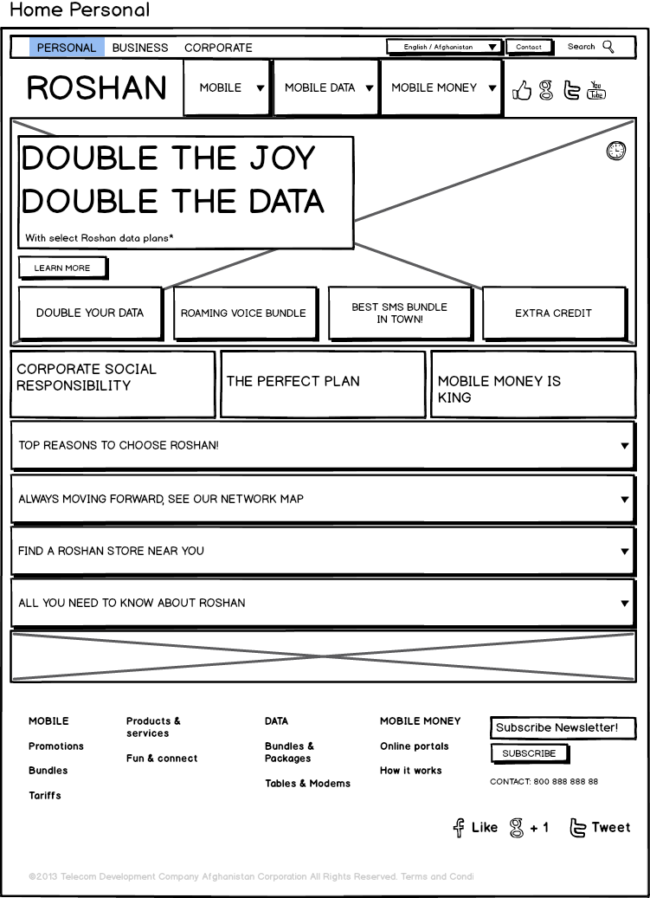
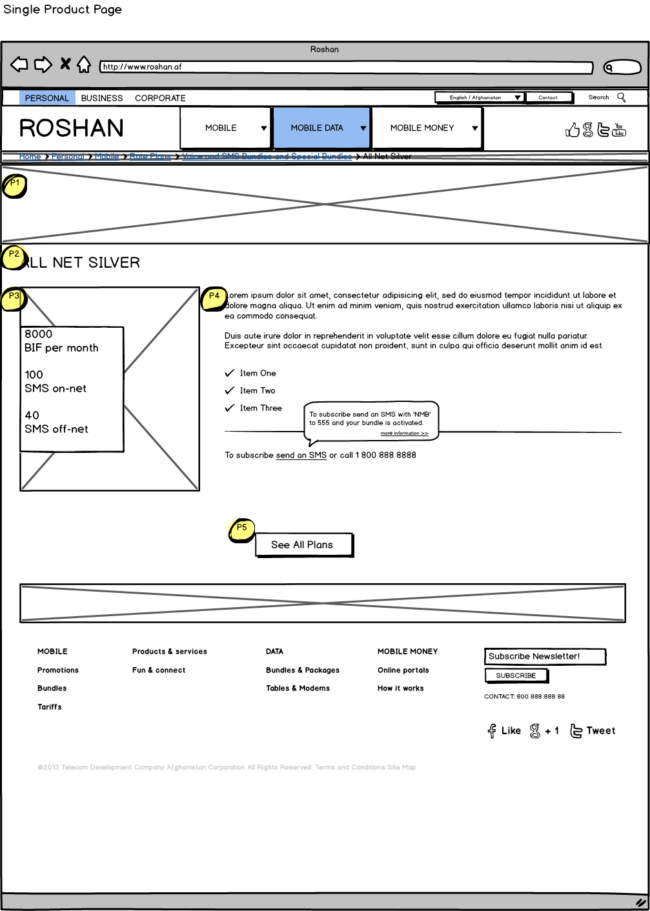
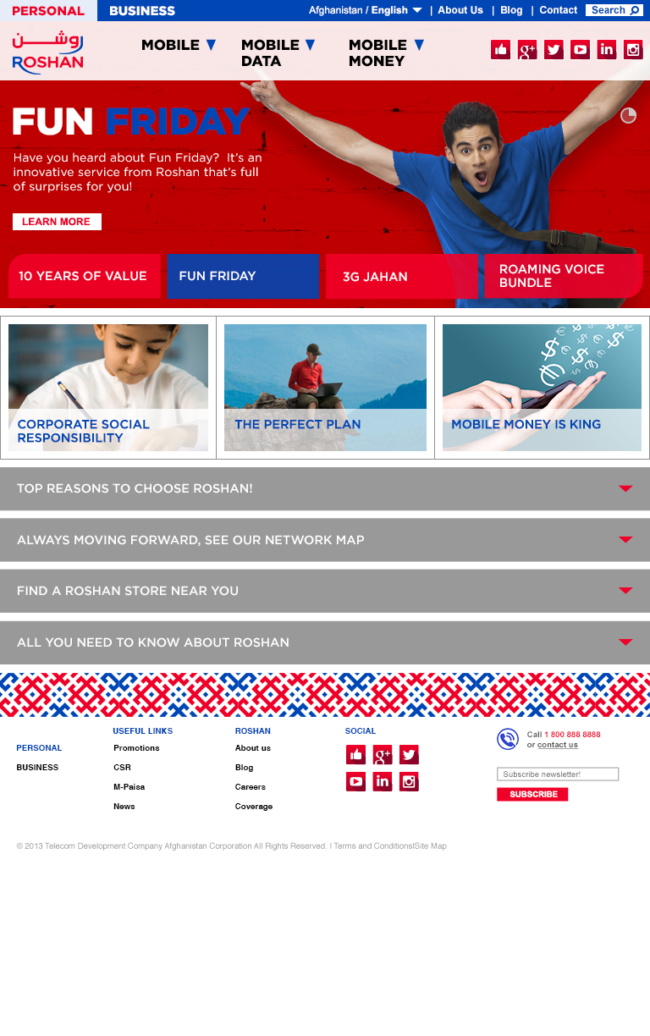
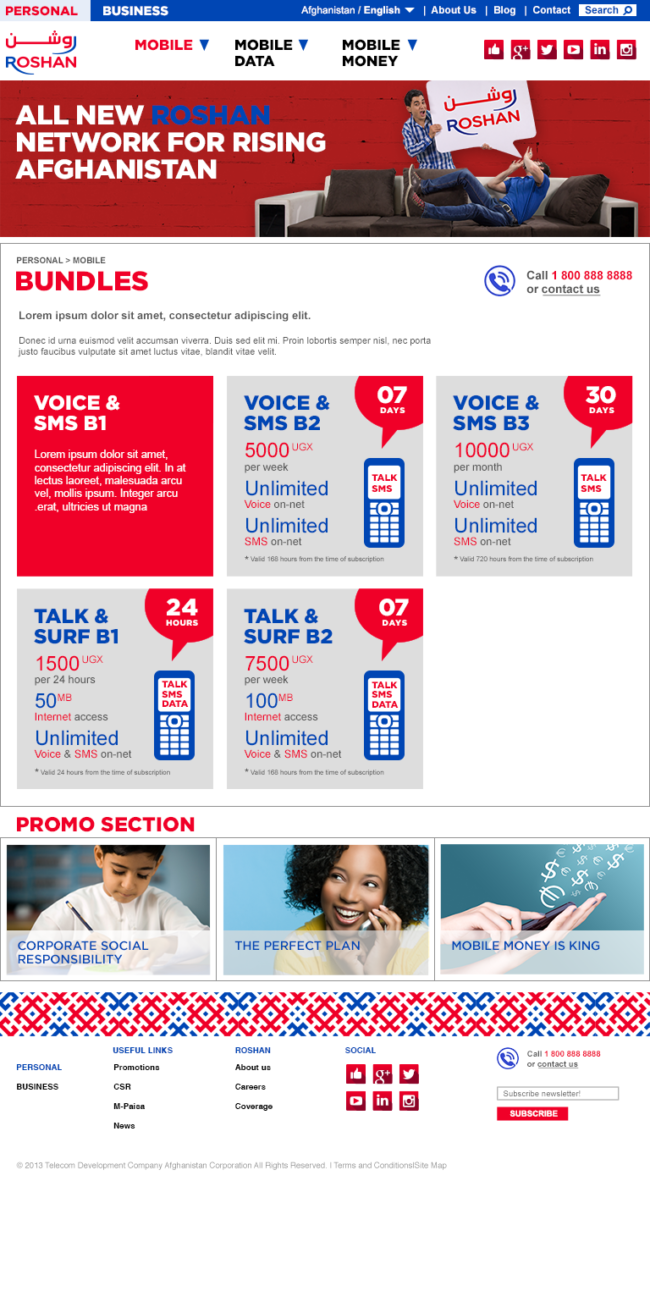
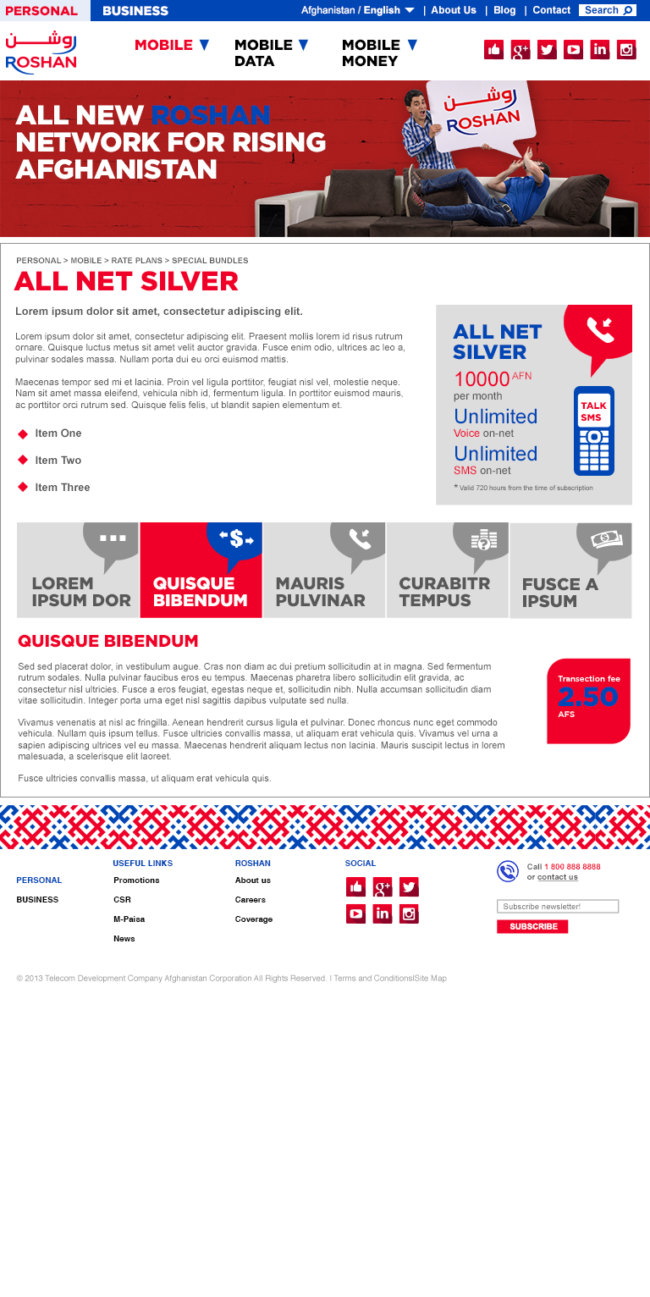
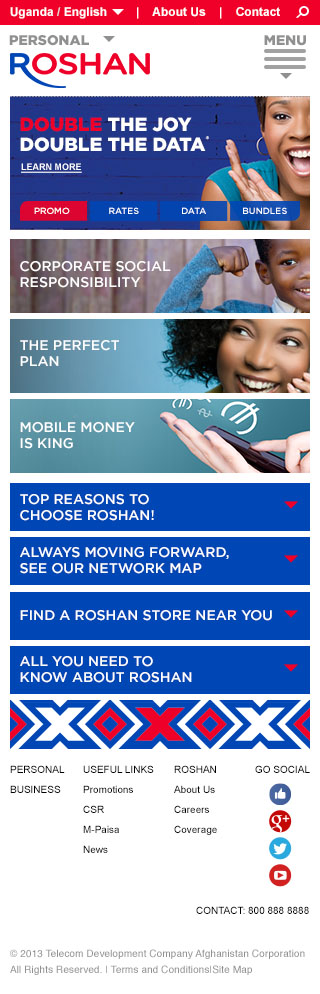
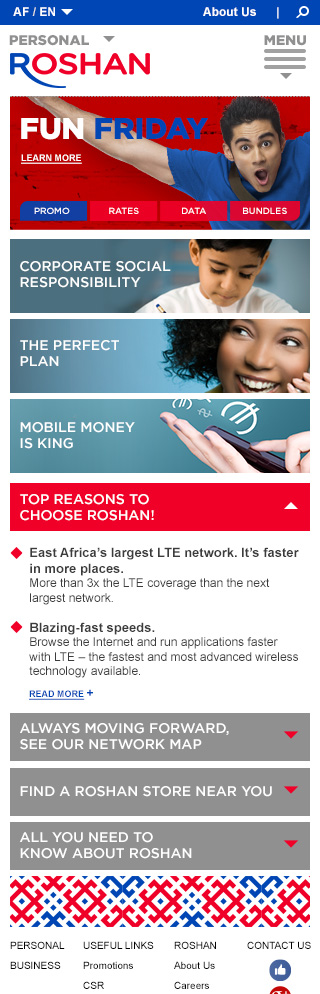
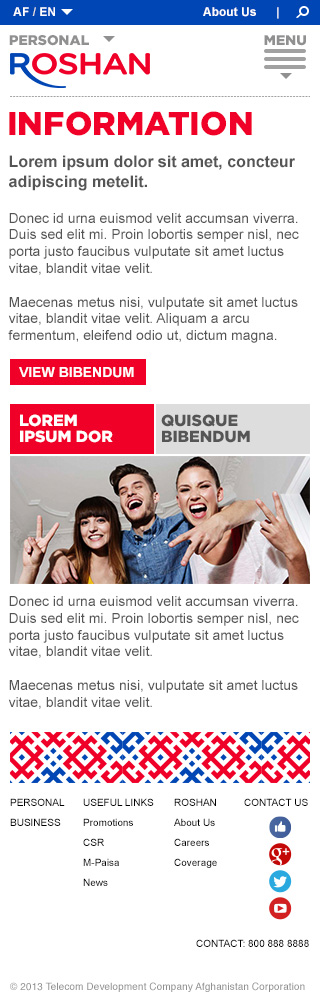
To bring raw creative concepts to life, I produced quick wireframe prototypes to showcase how content and site functionality come together in the final product.
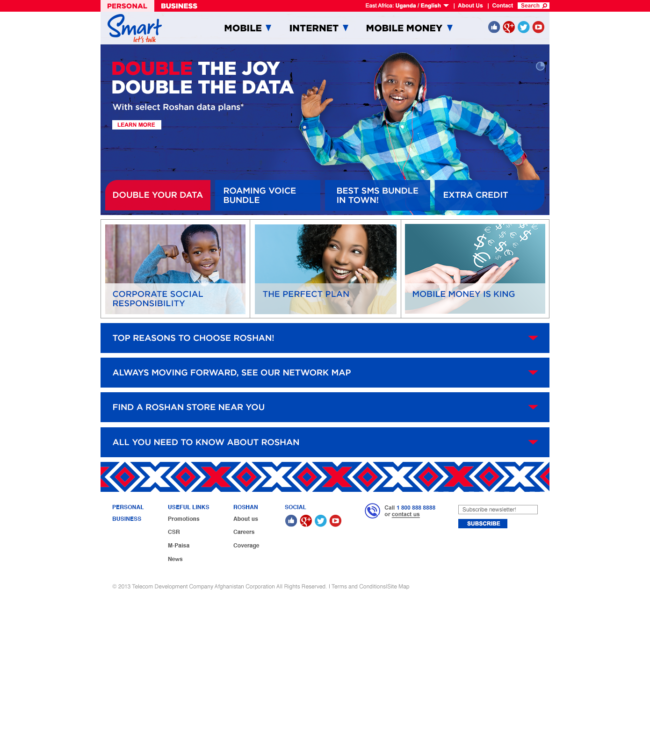
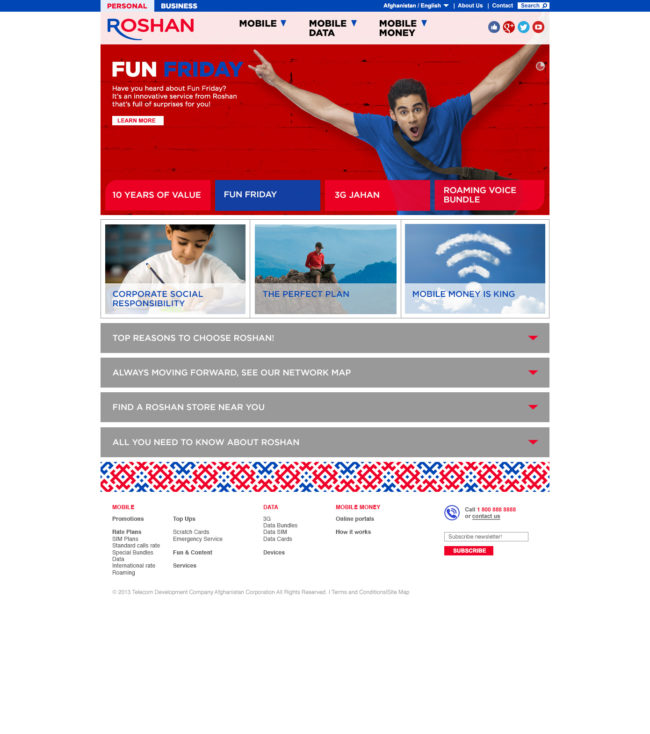
Further usability tests and results are then compiled and applied to develop a more extensive visual design mockup.
>
Conclusion
The full design thinking process – research, ideation, exploration, define, design, prototype and usability validation – was implemented in the execution of the Roshan/Smart Telecommunications project.
I was able to refine the deliverable to stakeholder specifications using paper and interactive prototypes to strategically progress through my three-cycle interactive approval process.