ExpensAble
My Role
Customer Insights & Ideation
Together with account managers, digital director, copywriter, developers, and stakeholders, I worked to uncover customer insights and translate business concepts into features that address user behaviors and motivations.
Experience Strategy & Vision
Sharing the project vision, design principles and content strategy gains team alignment and aids the overall decision making process. I communicated ideas by first developing an overall UX strategy from which frameworks, an information architecture (IA) and prototypes were built.
Planning & Scope Definition
With the defined UX process in place, I partnered with the account manager to assign each task to the appropriate team member and prioritize and negotiate features for launch and beyond.
Oversight & Coordination
Throughout the process, I served as mentor to the various members of the project team (UX researcher, copywriter, prototyper, information architect, visual designer, account managers), while also collaborating with stakeholders and their account manager partners to translate business benefits into customer-centric product features.
Define, Design & Validation
The analysis of user behavior, high-level functionality and taxonomy of the website afforded us the insight to define a vision for the project.
Leadership
Managing the presentation of concepts and storyboards to executives and senior stakeholders throughout the project lifecycle was part of my role as UX team lead.
The Journey
Research
Although the term implies otherwise, UX isn’t just about the user. It all begins with a business initiative. Ultimately, UX is about developing a final product that fully encapsulates a balance between user-focused features and business functionality.
With this concept in mind, I initiated the project with independent background research on the expense management industry, as well as detailed interviews with project stakeholders, to gain a high-level perspective of ExpensAble’s business from every angle (including, but not limited to, strategy, competitors, customer demographics and behaviors).
Define
Following the conclusion of various meetings with the ExpensAble business, service, product and sales teams, my team and I created primary and secondary personas while using an iterative process to acquire stakeholder validation. Each persona represented a significant portion of ExpensAble’s audience, enabling our team to narrow our focus on the company’s target customers.
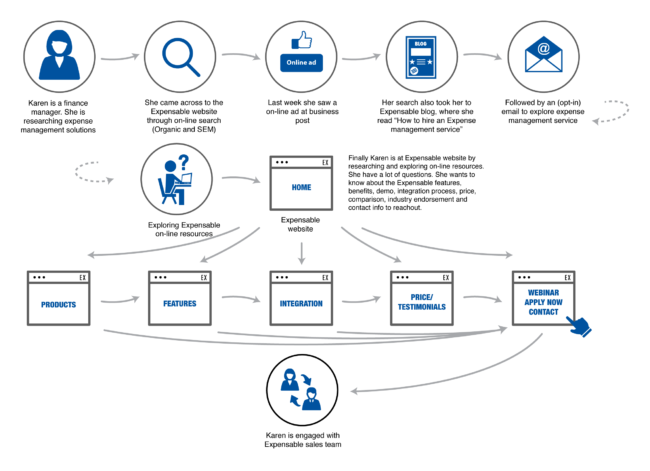
We laid out the user’s journey next. Based on the developed target personas, we brainstormed potential user scenarios to effectively demonstrate the way customers either currently do or possibly could interact with ExpensAble’s online interface. The analysis of user behavior, high-level functionality and taxonomy of the website afforded us the insight to define a vision for the project.
Primary Persona
“I wish the company websites for Insperity’s products would give me a transparent picture of their features, benefits, costs and a trustworthy comparison of competitors’ services.”
Karen Peterson
Secondary Persona
“I wish I could find a way to keep growing my business with the largest margins possible. The cost of acquiring and servicing a customer shouldn’t be so expensive.”
Jack Harris
Ideate
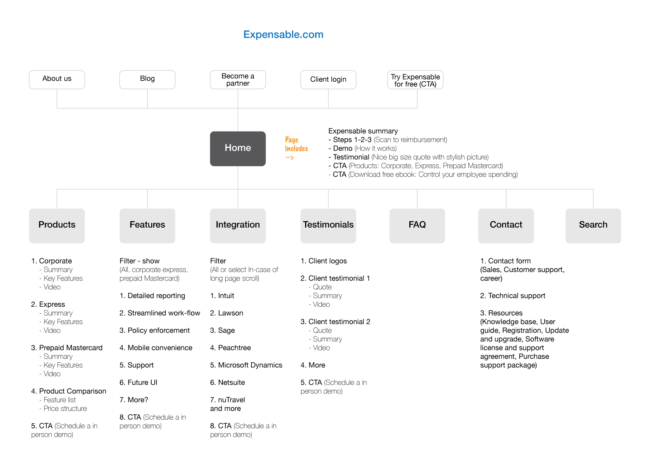
With background research and a vision in mind, I outlined an information architecture (IA) for the interface. This is designed to organize, structure and label the content so that users can understand their surroundings and find what they’re looking for in an efficient way.
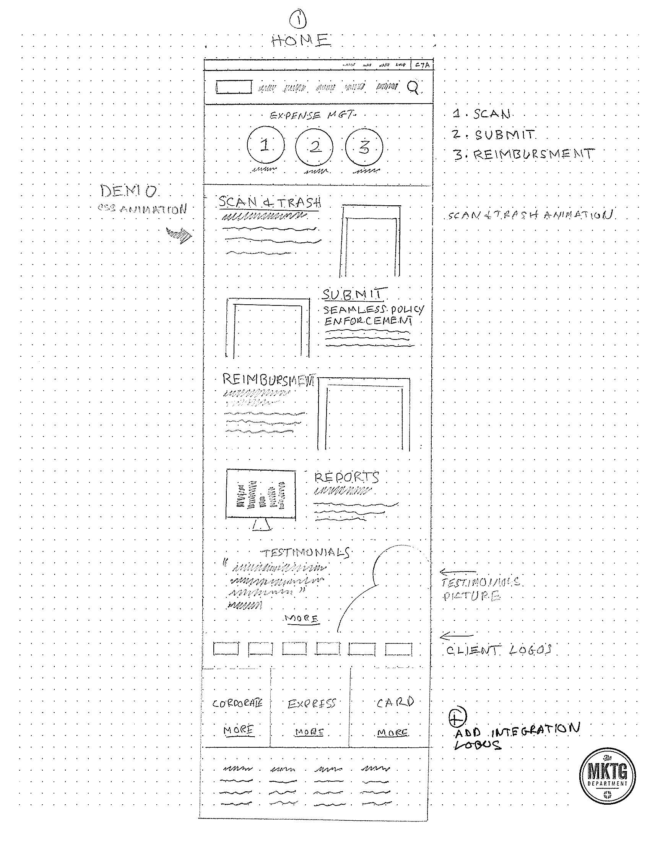
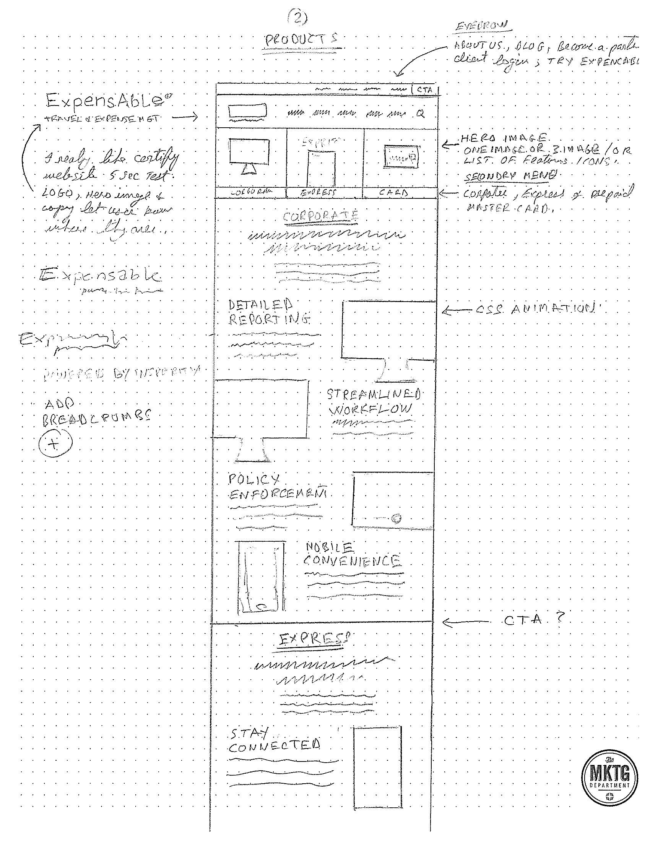
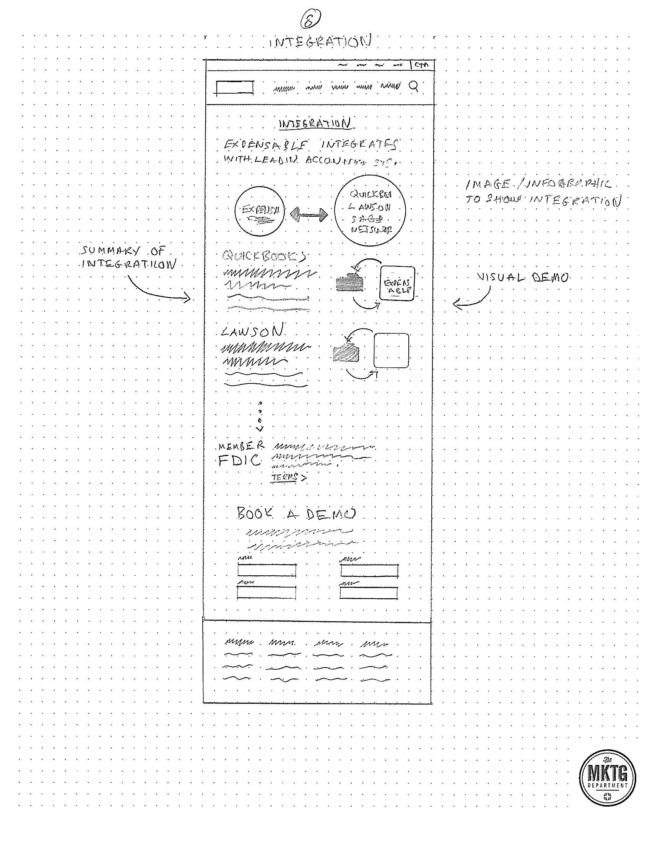
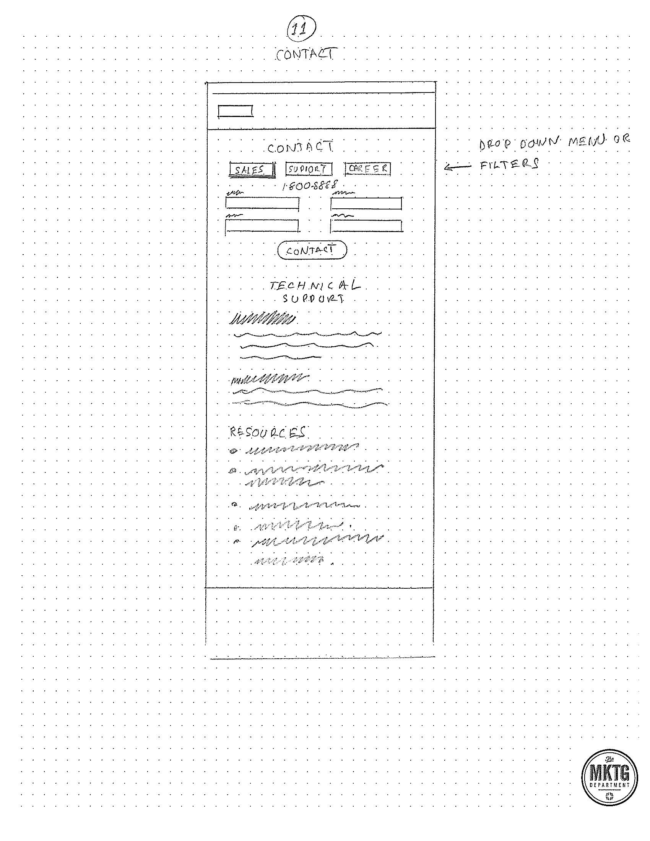
I used rough iterative concept sketches to share ideas between my team and ExpensAble stakeholders.
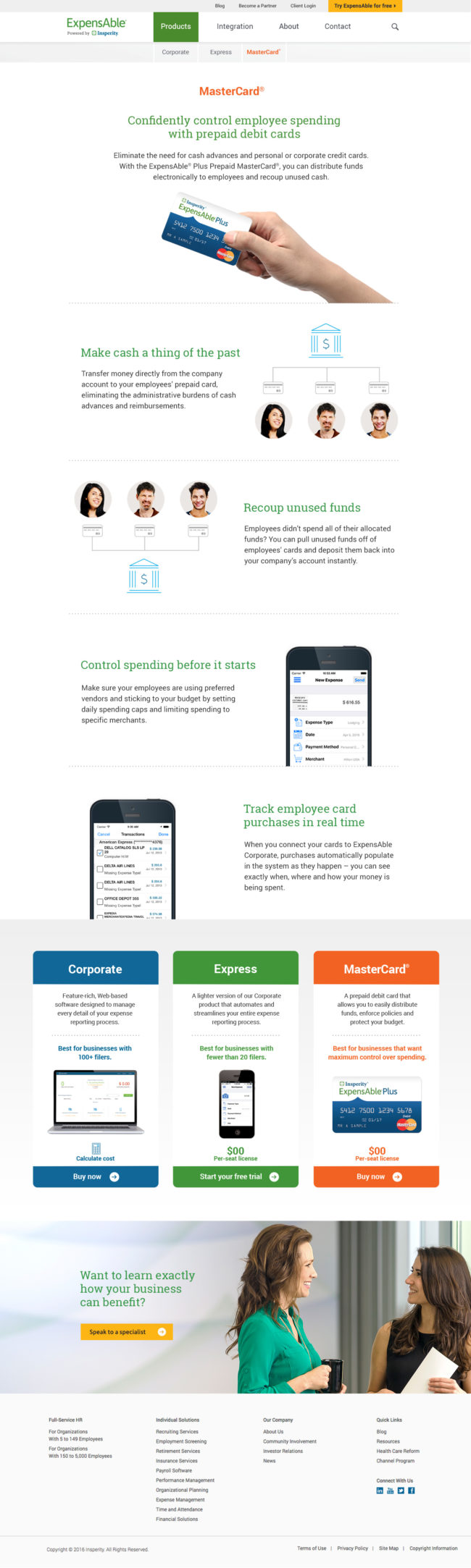
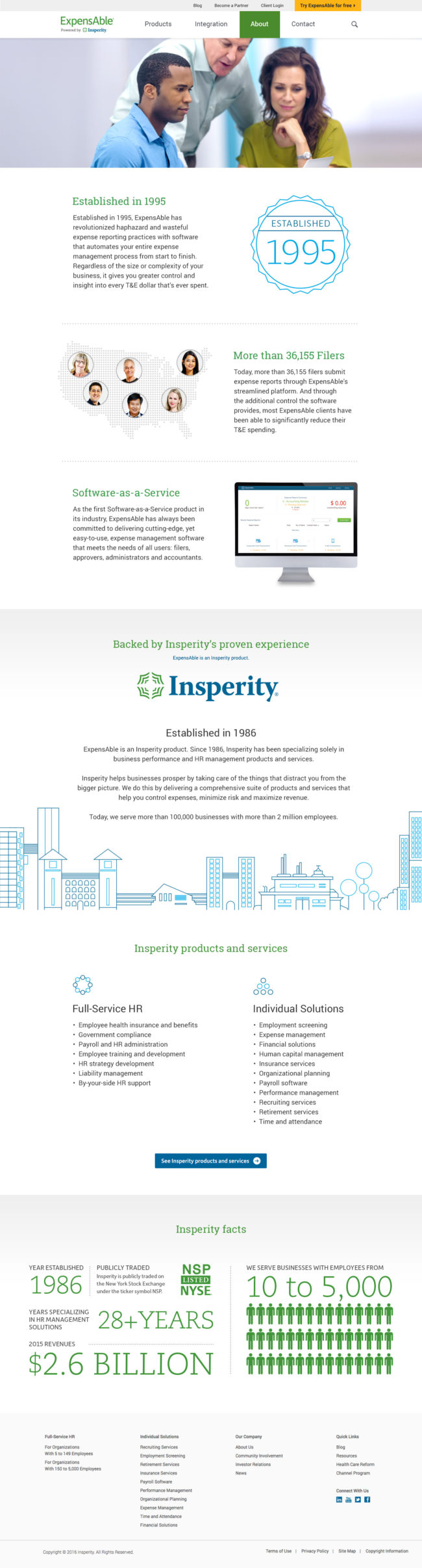
Solution Design
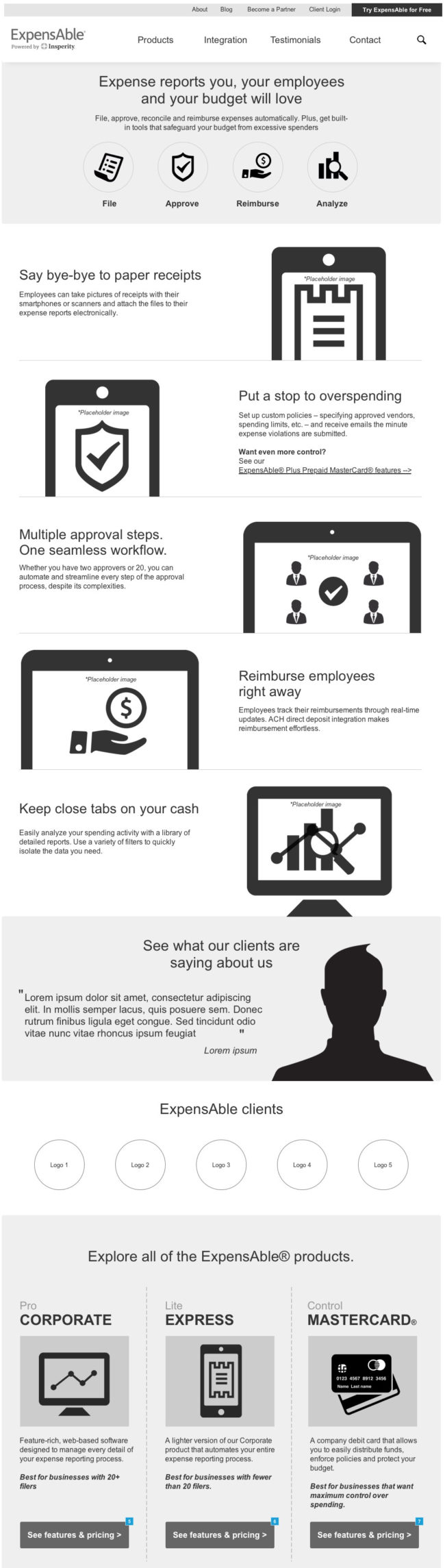
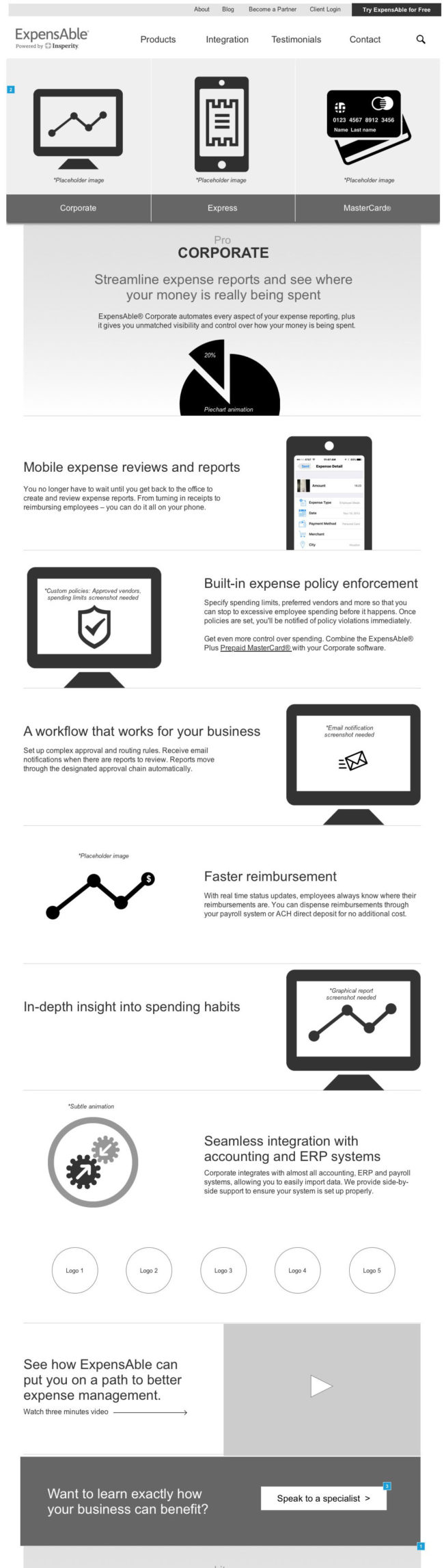
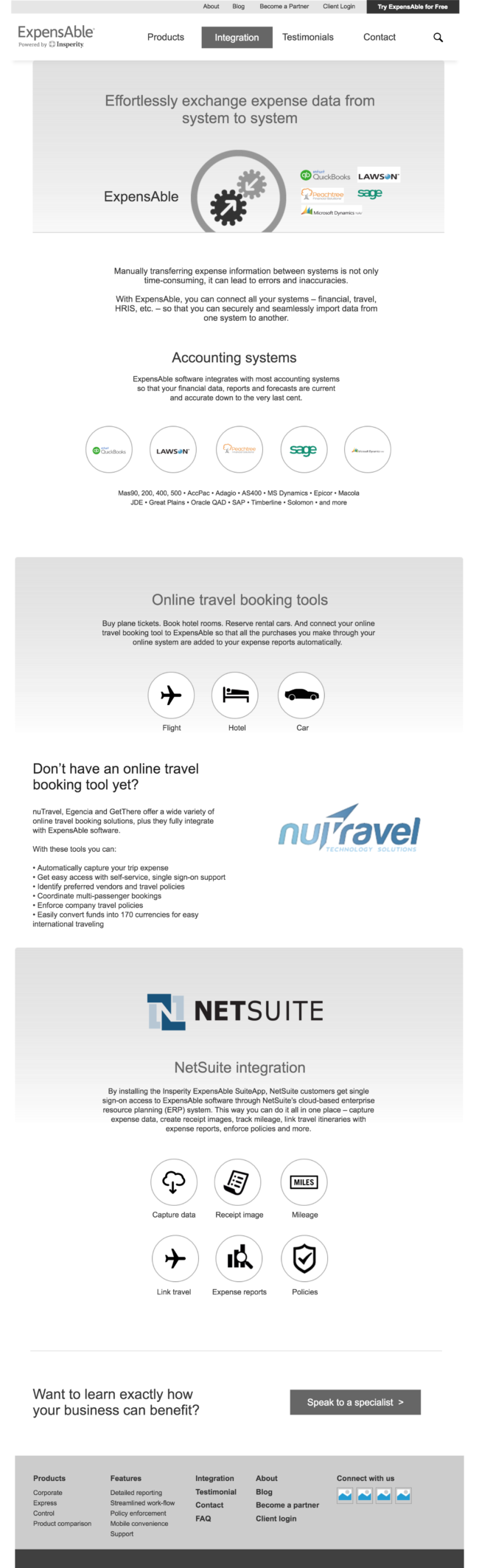
To bring raw creative concepts to life, I produced quick wireframe prototypes to showcase how content and site functionality come together in the final product.
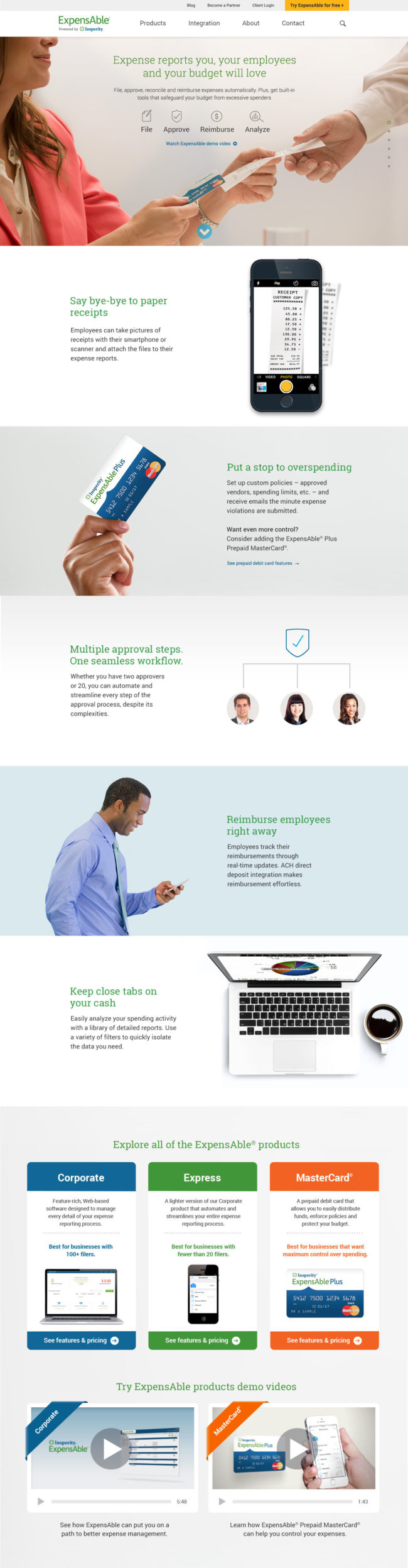
Further usability tests and results are then compiled and applied to develop a more extensive visual design mockup.
Conclusion
The full design thinking process – research, ideation, exploration, define, design, prototype and usability validation – was implemented in the execution of the ExpensAble project.
I was able to refine the deliverable to stakeholder specifications using paper and interactive prototypes to strategically progress through my three-cycle interactive approval process. After multiple iterations, I achieved effectiveness, efficiency, and satisfaction on user flow interactions, intuitive UI, labels and icons of the interface – each of which was supported and validated by prior usability testing.